Posts Tagged ‘asp.net mvc’
Asp.net MVC 2: Creating a SimpleValuesModelBinder
I have been thinking about what it would take to make a custom model binder for the PayPal IPN service the past week or so, and tonight I finally had the chance to look into it. The goals is simple – I just want to pass the IPN form values to a model that has properties with different names. I don’t want to do any custom model binding, perhaps a small bit of string parsing but that’s about it.
I looked into model binding at the MSDN library, Steve Sanderson’s book, and the TekPub MVC series, they all were good, but what I wanted to do was simple. On thing I did get out of it was that I would need both a custom ModelBinder implementing IModelBinder and possibly a custom ValuesProvider as well.
Finally, I looked into the MVC source for the DefaultModelBinder to see how it worked and came up with pure gold. Here is the basic premise of the solution:
- Create an abstract model binder class that uses the DefaultModelBinder class to do its work.
- Leverage the NameValueCollectionValueProvider class to provide simple Key/Value pairs to the DefaultModelBinder .
- Create a custom copy of the supplied ModelBindingContext that connects the binder and provider together.
Here’s the code with comments:
////all complicated binding set up is abstracted
//DefaultModelBinder is used for ModelBinding
//NameValueCollectionValueProvider is used as the ValueProvider
public abstract class SimpleValuesModelBinder : IModelBinder
{
protected abstract void AppendValues(ControllerContext controllerContext, NameValueCollection collection);
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
//first we want to call AppendValues
//the collection is supplied to the SimpleValuesProvider
//we use the NameValueCollectionValueProvider because it uses key/value pairs
var collection = new NameValueCollection();
AppendValues(controllerContext, collection);
//create a custom binding context
//we pass thru properties except the value provider
//we use the new TestValueProvider here
var customContext = new ModelBindingContext()
{
ModelMetadata = bindingContext.ModelMetadata,
ModelState = bindingContext.ModelState,
PropertyFilter = bindingContext.PropertyFilter,
ValueProvider = new NameValueCollectionValueProvider(collection, CultureInfo.CurrentCulture)
};
//pass our custom binding context the default binding model and bind
return new DefaultModelBinder().BindModel(controllerContext, customContext);
}
}
Creating a custom model binder from this class is very simple. Here is a simple class:
{
public string Value { get; set; }
public DateTime Current { get; set; }
}
… and here is custom binder using the abstract class above:
{
protected override void AppendValues(ControllerContext controllerContext, NameValueCollection collection)
{
collection["Value"] = Guid.NewGuid().ToString();
collection["Current"] = DateTime.Now.ToString();
}
}
The resulting custom model binder is very simple. All you have to do is override one method, AppendValues, and your done. In this case I am supplying arbitrary values as a test, but you can leverage any values you want from the ControllerContext parameter.
Of course set up is easy too, ASP.net MVC allows several ways to do this. For a test, I’ll just apply to a parameter in an action method.
{
return Content(string.Format("Value: {0}; Current: {1}",Test.Value,Test.Current));
}
And the the less than glamorous result:
So, if your looking to do some simple value parsing this may help.
Global AJAX Request Error Display for Asp.net MVC 2
So you thought you might like to,
Go to the show.
To feel the warm thrill of confusion,
That space cadet glow.
Tell me is something eluding you, sunshine?
Is this not what you expected to see?
Ever get that kind of feeling when trying to debug server side request errors using AJAX (MS AJAX or jQuery) in MVC. I mean, on a normal posts that fails you get the nice yellow error screen that says “Hey you …” and “Bring on the (Stack Trace)!” and makes your wonder “Is there anybody out there?”. We’ll no more. Here’s a basic script you can just hook up while building/debugging your app that if you get a server side error making an AJAX request you’ll get the same effect as a full post back.
/// <reference path="../Common/MicrosoftAjax.js" />
$(document).ready(function () {
//replace the screen with the response error
//jQuery —————————————————–
$(document).ajaxError(function (event, request, settings) {
$(document.body).html(request.responseText);
});
//MS AJAX —————————————————-
function OnWebRequestComplete(executor, eventArgs) {
if (executor.get_statusCode() === 500) {
$(document.body).html(executor.get_responseData());
}
}
Sys.Net.WebRequestManager.add_completedRequest(OnWebRequestComplete);
});
Strong-Typed Routes with Asp.net MVC 2 Preview 2
Update 3/28/2010
Didn’t realize it had been so long since I have created this post. It appears that the MVC Futures team has stepped up and published a set of strong-typed route extensions in recent build. You can find a link to these on the MVC Page on CodePlex.
I’ll be publishing a set of extensions I have made to work with these in a few days based on ideas in the work below. Therefore, I am removing the download link.
Last weekend I enthusiastically went on and on about using Strong-Typed routes in MVC 2 Preview 2 based on Goran Gagic’s elegant sample. And so I have built on his code and I have something to share.
I am going to dive more into usage than working internals, so let’s get underway.
Project Configuration
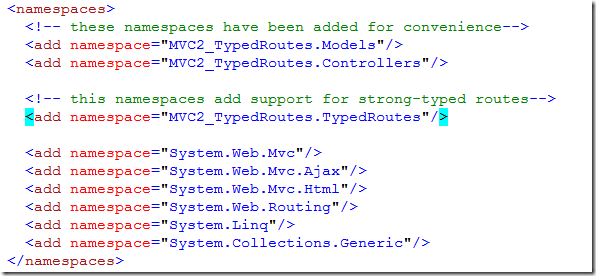
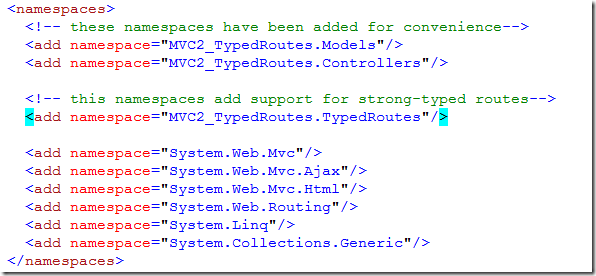
I have made some configuration changes to the sample project to better illustrate the feature set and make usage very convenient when constructing views. First, I have added a few namespaces to the web.config as you can see in the image below:
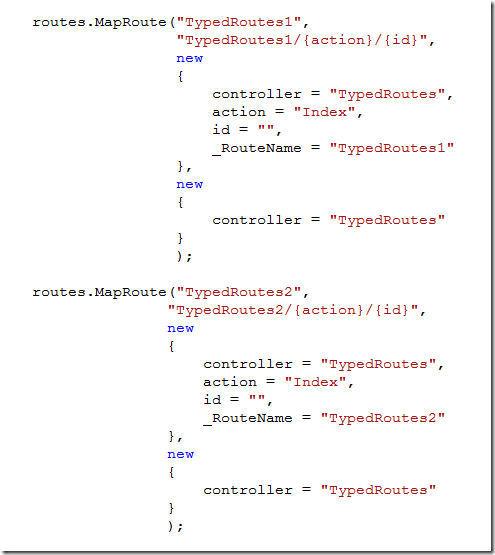
The namespace ‘MVC2_TypedRoutes.TypedRoutes’ (the ‘TypedRoutes’ folder) contains the extensions and support classes for strong-typed route value creation. Secondly, I have added an additional routes in the global.asax as show below:
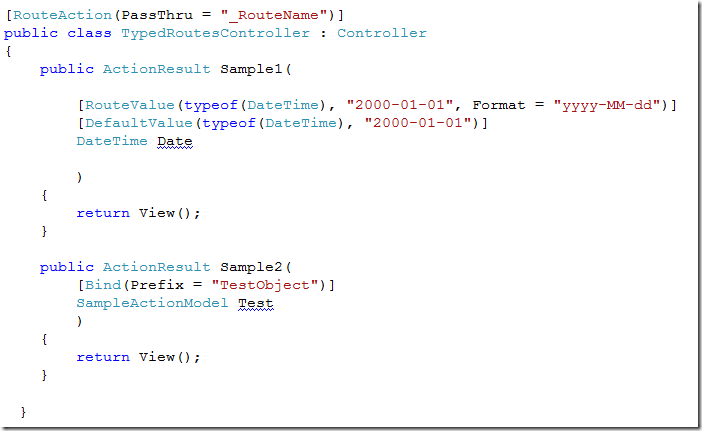
Both of these routes utilize the TypedRoutesController exclusively, but differ in their signature using the ‘_RouteName’ value. I have also set up a simple controller that will be used to demonstrate the features. Let’s look at the controller:
There are several attributes applied here that are leveraged by the strong-typed route extensions. Let’s review them:
- RouteActionAttribute
This attribute has a single property named ‘PassThru’ that allows for a entering a comma separated list of route value names to be passed thru when creating routes. This attribute can be applied to a class or method.
In the sample it is applied to the class, so all strong-typed routes created for the TypedRoutesController will have the ‘_RouteName’ route values passed along when generating a route call.
- RouteValueAttribute
This attribute allows for specifying a format for the values in the route (especially handy for dates), default values and if the parameter is ignored in creating the route. It can be applied to parameters or properties.
In the sample as applied to the ‘Date’ parameter in the ‘Sample1’ action method it specifies a default DatetTime of Jan 1, 2000. If the date value submitted when creating the strong-typed route in an Html.ActionLink<Controller> extension matches the default, it will not be passed to the resulting route. Additionally, the ‘Format’ value is specified and a route friendly format for the date parameter will be used.
Additionally, the ‘Sample2’ action method has the MVC BindAttribute applied and this will be used by the strong-typed route extensions as well.
Project Usage
The sample get’s right to the point, creating three strong-typed routes inside the HomeController ‘Index’ view to the TypedRoutesController. Let’s take a look at the ActionLink<Controller> calls and the resulting routes.
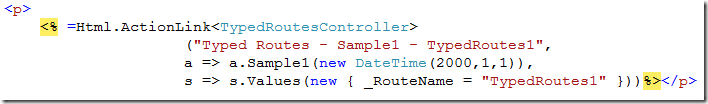
Sample ActionLink Route 1
Here’s the run down on using the strong-typed ActionLink:
- It’s a generic method – so you have to specify the controller
- The first parameter is simple – the title for the action link
- The second parameter is an expression based call to a method on the TypedRoutesController, in this case ‘Sample1’. (Notice the date supplied is the same as the default specified by the RouteValueAttribute.)
- The third parameter is something I have not mentioned yet. This is a expression call that leverages a fluent-interface object that allows you to easily set route values, route value formats, and html attributes. Let’s take a look at the signature of the fluent-interface object:
As you can see you can apply single or multiple attributes, formats or values. And for attributes I used the JQuery ‘Attr’ for html attributes. (Important note: any formats or route values specified here will override those specified by by the RouteValueAttribute applied to the action method or the method expression provided by calling the Html.ActionLink<C> extension or Url.Action<C> extensions. Phew!)
In this case we are submitting a route value for ‘_RouteName’ of ‘TypedRoutes1’.
Here is the resulting route:
/TypedRoutes1/Sample1
Here is a brief run down:
- The Date RouteValueAttribute default is matched so the value from the ActionLink extension is not passed along in the route.
- The route ‘TypedRoutes1’ is called specified by supplying the appropriate ‘_RouteName’ value.
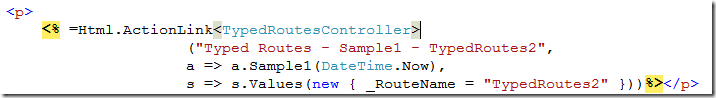
Sample ActionLink Route 2
Let’s look at the differences:
- We are calling the same action method as in sample 1 above, but this time we are specifying the current time.
- This time we are submitting a route value for ‘_RouteName’ of ‘TypedRoutes2’.
Here is the resulting route:
/TypedRoutes2/Sample1?Date=2009-10-18
Notice it correctly chose the ‘TypedRoutes2’ route and submitted a date value formatted as specified by the RouteValueAttribute applied to the method Date parameter.
Sample ActionLink Route 3
Here is the brief run down:
- This sample calls a different action, one that takes a complex object.
- Like sample 2above we are submitting a route value for ‘_RouteName’ of ‘TypedRoutes2’.
- Also, if we look at the controller it has a BindAttribute applied with a prefix. This will be used in formatting values in the route.
- Also we are specifying a custom format for ‘TestObject.Date’.
Here is the resulting route:
/TypedRoutes2/Sample2?TestObject.Name=Sample 2 Link&TestObject.Date=2009-10-18
That’s It for Now
But before I go a few additional notes:
- This was compiled for MVC 2 Preview 2 but can easily be made to work under MVC 1 by removing the ‘ToHtmlString’ method calls which are new in MVC 2 Preview 2.
- The RouteValueAtrribute can be applied to properties in complex objects being used as action method parameters, but I have not made extensive testing of this.
- There are additional views in the sample project that shows off the subtle power of using the ‘PassThru’ property of the RouteActionAttribute.
- There are also Action methods of the Url helper for use in view or controllers.
Things that make you say “Duh!”: Asp.net MVC 2 Controller base classes.
I’ve been playing around with Asp.net MVC 2 since last fall (and now on the awesome VS 2010RC) and I asked my self “Can I do a base class for a Controller and have the public methods work?”
Answer: Yep. It works. Even method overrides.
Duh.
Asp.Net MVC 2 Series at TekPub
TekPub is an interesting idea in that it’s actually totally conventional: if you can present the material well enough you should get paid. In this case, I agree. Rob and Steven have done a very nice job so far presenting not only the main features but also the ‘tricks’ that can save you time and frustration. I recommend the series:
StructureMap 2.6.1 – Looking for Documentation? Here are a few helpful tips.
I have started to use StructureMap in a new project I’m incubating here at home. Version 2.6x is VERY easy to use, but it is not documented. I think Jeremy has done a very nice job making StructureMap much more approachable. But there has been so much change that most of the documentation and community helps you’ll find are now obsolete. I have only one complaint, and that is that the new version is not 3.0. With this many changes it should be.
So, back to the main point. The only documentation I’ve found is by looking over Jeremy Miller’s recent blog posts, a few video presentations he’s made, and the Google news group. Here is what I have found:
1) Usage should be scoped to ‘ObjectFactory.Container’. This will become convention moving forward.
(See Figure 1)
2) If you use the ‘Initialize’ method you wipe the container. So go with ‘Configure’ if you want to progressively set up you IOC mappings.
(See Figure 1, 2)
3) Most mappings can now be made using the ‘For’ and ‘Use’ expressions. ‘Use’ is very powerful and simple with it’s overloads, with them you can specify a return type, return an object instance, and more.
(See Figure 1, 2)
4) You can create a scoped container. This creates an instance copy of ‘ObjectFactory.Container’ and applies a Profile mapping to it. So there are no worries about caching scenarios, HttpContext use, etc. And the scoped container implements IDisposable so you can leverage a ‘Using’ block to force it to clean up.
(See Figure 3)
5) The syntax for creating a Profile is a bit cleaner.
(See Figure 2)
- ObjectFactory.Container.Configure(c => c.For<IModulesContext>().Use<ModulesContext>());
Figure 1
- ObjectFactory
- .Container.Configure(i =>
- {
- i.Profile(_StorageProfile, p => p.For<IStorageContext>().Use(new StorageContext("~/_Storage")));
- });
Figure 2
- using (IContainer Factory = ObjectFactory.Container.GetNestedContainer(routeProfile.ToString()))
- {
- return Factory.GetInstance(controllerType) as IController;
- }
Figure 3
Strong-Typed Routes with Asp.net MVC 2 Preview 2
Last weekend I enthusiastically went on and on about using Strong-Typed routes in MVC 2 Preview 2 based on Goran Gagic’s elegant sample. And so I have built on his code and I have something to share.
I am going to dive more into usage than working internals, so let’s get underway.
Project Configuration
I have made some configuration changes to the sample project to better illustrate the feature set and make usage very convenient when constructing views. First, I have added a few namespaces to the web.config as you can see in the image below:
The namespace ‘MVC2_TypedRoutes.TypedRoutes’ (the ‘TypedRoutes’ folder) contains the extensions and support classes for strong-typed route value creation. Secondly, I have added an additional routes in the global.asax as show below:
Both of these routes utilize the TypedRoutesController exclusively, but differ in their signature using the ‘_RouteName’ value. I have also set up a simple controller that will be used to demonstrate the features. Let’s look at the controller:
There are several attributes applied here that are leveraged by the strong-typed route extensions. Let’s review them:
- RouteActionAttribute
This attribute has a single property named ‘PassThru’ that allows for a entering a comma separated list of route value names to be passed thru when creating routes. This attribute can be applied to a class or method.
In the sample it is applied to the class, so all strong-typed routes created for the TypedRoutesController will have the ‘_RouteName’ route values passed along when generating a route call.
- RouteValueAttribute
This attribute allows for specifying a format for the values in the route (especially handy for dates), default values and if the parameter is ignored in creating the route. It can be applied to parameters or properties.
In the sample as applied to the ‘Date’ parameter in the ‘Sample1’ action method it specifies a default DatetTime of Jan 1, 2000. If the date value submitted when creating the strong-typed route in an Html.ActionLink<Controller> extension matches the default, it will not be passed to the resulting route. Additionally, the ‘Format’ value is specified and a route friendly format for the date parameter will be used.
Additionally, the ‘Sample2’ action method has the MVC BindAttribute applied and this will be used by the strong-typed route extensions as well.
Project Usage
The sample get’s right to the point, creating three strong-typed routes inside the HomeController ‘Index’ view to the TypedRoutesController. Let’s take a look at the ActionLink<Controller> calls and the resulting routes.
Sample ActionLink Route 1
Here’s the run down on using the strong-typed ActionLink:
- It’s a generic method – so you have to specify the controller
- The first parameter is simple – the title for the action link
- The second parameter is an expression based call to a method on the TypedRoutesController, in this case ‘Sample1’. (Notice the date supplied is the same as the default specified by the RouteValueAttribute.)
- The third parameter is something I have not mentioned yet. This is a expression call that leverages a fluent-interface object that allows you to easily set route values, route value formats, and html attributes. Let’s take a look at the signature of the fluent-interface object:
As you can see you can apply single or multiple attributes, formats or values. And for attributes I used the JQuery ‘Attr’ for html attributes. (Important note: any formats or route values specified here will override those specified by by the RouteValueAttribute applied to the action method or the method expression provided by calling the Html.ActionLink<C> extension or Url.Action<C> extensions. Phew!)
In this case we are submitting a route value for ‘_RouteName’ of ‘TypedRoutes1’.
Here is the resulting route:
/TypedRoutes1/Sample1
Here is a brief run down:
- The Date RouteValueAttribute default is matched so the value from the ActionLink extension is not passed along in the route.
- The route ‘TypedRoutes1’ is called specified by supplying the appropriate ‘_RouteName’ value.
Sample ActionLink Route 2
Let’s look at the differences:
- We are calling the same action method as in sample 1 above, but this time we are specifying the current time.
- This time we are submitting a route value for ‘_RouteName’ of ‘TypedRoutes2’.
Here is the resulting route:
/TypedRoutes2/Sample1?Date=2009-10-18
Notice it correctly chose the ‘TypedRoutes2’ route and submitted a date value formatted as specified by the RouteValueAttribute applied to the method Date parameter.
Sample ActionLink Route 3
Here is the brief run down:
- This sample calls a different action, one that takes a complex object.
- Like sample 2above we are submitting a route value for ‘_RouteName’ of ‘TypedRoutes2’.
- Also, if we look at the controller it has a BindAttribute applied with a prefix. This will be used in formatting values in the route.
- Also we are specifying a custom format for ‘TestObject.Date’.
Here is the resulting route:
/TypedRoutes2/Sample2?TestObject.Name=Sample 2 Link&TestObject.Date=2009-10-18
That’s It for Now
But before I go a few additional notes:
- This was compiled for MVC 2 Preview 2 but can easily be made to work under MVC 1 by removing the ‘ToHtmlString’ method calls which are new in MVC 2 Preview 2.
- The RouteValueAtrribute can be applied to properties in complex objects being used as action method parameters, but I have not made extensive testing of this.
- There are additional views in the sample project that shows off the subtle power of using the ‘PassThru’ property of the RouteActionAttribute.
- There are also Action methods of the Url helper for use in view or controllers.
MVC 2 Preview 2: Strong-Typed Route Links and Other Thoughts
I’m setting here and looking back at when I last made an entry – September 20th. Been a while. Work as been very busy and I’ve been engrossed in exploring MCV 2 on my own time. So let’s get to it.
Strong-Typed Route Links
I have been investigating this heavily the past week or two. Based on past experience I have found the notion of un-typed, “magic string” routes to be a bit of insanity. So, with it appearing that strong-typed route links are no longer on the MVC 2 roadmap finding a solution was paramount. I’ve seen two nice solutions thus far.
The first thing I found was David Ebbo’s T4MCV t4 template. It’s a very nice piece of work. You’ll find it on codeplex along with the the MCV 1 source code. Here’s the link: http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=24471
Setting up T4MVC was quite easy. Just drop it into your project root and go. It will create strong-typed routes, links to scripts and much more. It’s a very nice piece of T4 template work. However, I personally had a few concerns. The biggest is the method you call to create the route is not the same method in your controller, it’s an overload that returns the values in a special ActionResult object. Now – you might be thinking – what’s the problem? Let’s say I want to use my own attributes to control how parameters are formatted in making a route. (Specifically, I wanted to format a DateTime object because the default ‘ToString’ representation is not route friendly at all. ) Since it’s an overload the attributes are not there, T4MVC does not copy them, and for met to put them there and use them takes a lot of T4 hacking that I really don’t want to get to (no Intellisense). So while I really respect the work – it wasn’t what something I could easily tool to my liking. So with great regret, I pulled out T4 MVC based and went solution hunting again. What was I after? I was looking for an expression (as in lambda expression) based solution. And then I stumbled on on Goran Gagic’s sample. Here’s the link:
http://www.visualsoftware.net/Blog/post/2009/09/26/Strong-typed-ASPNET-MVC-Action-Links-My-ingenious-secrets-Part-1.aspx
Curiously, it’s the only blog entry he has. But it’s a gold mine. He has a very nicely written sample solution ( even saith The Haack ) that serves as a foundation for building a strong-typed route link system, and also serves as an well documented insight into using lambda expression. So I’ve taken the sample and worked in the ideas I wanted to implement and will be posting a full solution in the next few days. But here is a bit of my thinking on why I wanted this kind of solution in the first place.
The main conclusion I had when trying to work with T4MVC is that while a controller action method can serve as the basis for making a strong-typed route link there needs to be tools for formatting the route derived from the method. And after considering several avenues I decided on attributes directly applied to the controller action method. Why? They’re already being used to nice effect already. For example the ‘ActionName’ attribute allows you to have a different route name (say if want to use a logical method name but also want the same method to be the controller’s ‘Index’ action). In MVC 2 the ‘DefaultValue’ attribute allows you set a default for parameters not passed along in the route. (This is a nice workaround for .net 3.5 and won’t be necessary for 4.0 as C# 4.0 supports optional parameters with default values). And the ‘Bind’ attribute allows you to choose a prefix for a parameter and even set includes/excludes on complex objects. So creating a ‘RouteValue’ attribute is a logical extension. Here’s an example (this method exists in a controller class named ‘ArticleVisualController’ as you will see later ):
1: public ActionResult Date(
2: [DefaultValue(typeof(DateTime),"2000-01-01"),RouteValue(typeof(DateTime), "2000-01-01",Format="yyyy-MM")] DateTime id,
3: [DefaultValue(0),RouteValue(Default=0)] int index)
4: {
5: //method body here
6: }
In this case the RouteValue attribute is supplying two kinds of detail. First for the ‘id’ parameter it’s supplying the format of the DateTime to be used in the route. Secondly on the ‘id’ and ‘index’ parameters it’s providing a default value, and if the parameter value from the called method expression matches the default it will not be added to the RouteValues dictionary. Here are examples of creating an action link for the method above:
1: <%1: = Html.ActionLink<ArticleVisualController>("Date", a => a.Date(new DateTime(2009,09,01),0))%>
2:3: <%1: = Html.ActionLink<ArticleVisualController>("Date", a => a.Date(new DateTime(2009,09,01),1))%>
Here are the corresponding routes created:
1: <a href="/testing1/Date/2009-09">Date</a>
2:
3: <a href="/testing1/Date/2009-09?index=1">Date</a>
4:
You can see in both resulting routes the DateTime is formatted as requested (ModelBinding ‘magic’ will ensure it’s a real DateTime object when the controller action method is called in the request) and in the first route the ‘index’ parameter is not added as the value matches the default.
Here is a list of things I will looking to support:
- Route parameter formatting
- Route parameter default values
- Using the ‘Bind’ attribute ‘prefix’, ‘include’ and ‘exclude’ properties
- Using the ‘ActionName’ attribute
- Support for complex parameter types
- And a few others …
I have about 75% of this work done and need to polish for a sample release hopefully next weekend.
Thank you Goran Gagic! You have shown the way!
Lambda Expression Compile Caching Namespace
Honest! The API has it’s own name space and supports several expression types. It looks like this was made to speed the DataAnnotations work, but it’s all internal. Having an open API would help. Wondering if that’s in the plan (or could be) for the beta. Lots of MVC blog posts seem to be leaning towards expression usage and having Lambda Expression compile caching out of the box would be helpful.
And on that matter, is Lambda Expression compile caching a part of .Net 4.0? If not – curious to know why?
Client Side Validation
It works! All you have to do is link to the jQuery and asp.net Ajax scripts and it works. It is not implemented when using ‘Ajax.BeginForm’ – and this is probably a good idea since you never know what’s coming back and avoids wire up problems.
Areas and Related Tips
Nicely done. I am hoping there will be an ‘areas’ folder out of the box added to new projects to the beta. Why? See the first tip below.
- Area view compilation problems. If you run into this just copy the ‘web.config’ from the normal ‘View’ folder and place it under the ‘area’ folder. This will give your views the appropriate compilation settings and prevents them from being viewed by direct url call.
- Controller namespace in ‘Areas’. If you move a controller from the normal “Controllers’ to a custom area ‘Controllers’ folder be sure to update the namespace. If not it won’t be available and you’ll be stuck with a 404 error.
Lambda Expression Programming Insights?
Does anybody know of any good resources for this? What I don’t mean by this is how to write expressions for linq – but for documentation, tutorials and/or books on how to do custom programming with them as the strong-typed route link Goran’s sample does. I would love to grok it.
Asp.net MVC 2 – Of(T).Item for Html.DisplayFor
Sometimes the easiest solutions are not always obvious. Take for example if you try to call against the indexer of a list when calling ‘Html.DisplayFor’ such as:
1: <%1: for (int i = 0; i < Model.Elements.Count; i++){%>
2: <%1: =Html.DisplayFor(m => m.Elements[i])%>
3: <%1: }%>
You get the following error:
System.InvalidOperationException: Templates can be used only with field and property accessor expressions.
Well – that sucks. And so I went and made workarounds such as DisplayItemFor, and yet found it wanting. And I explored into the bowels of lambda expressions, and I wanted out.
And then it hit me. You can only return expressions that are for properties or fields. Okay – so let’s say I do something like call the indexer and then a property on the returned object:
1: <%1: =Html.DisplayFor(m => m.Elements[i].Title)%>
Okay – that actually works because we end with a property expression. But what if you use a foreach loop instead. Here is the ‘Html.DisplayFor’ call:
1: <%1: =Html.DisplayFor(m => m.Elements[m.Elements.IndexOf(element)].Title)%>
And that works to … but who wants to write that? I don’t. And you still don’t have the capability of calling an object template for just the element after all of that work.
Okay – so what about using Linq? Actually, you can make that happen if you just remember to end with a field or property expression:
1: <%1: =Html.DisplayFor(m => m.Elements.Where( e=> e == element ).Select( e=> new{item=e}).FirstOrDefault().item)%>
That actually works for the object template and the field and property templates out of the box. But who wants this much Linq fun when all you want is an element tied to an expression of the ViewModel? (I don’t).
So why not try an extension method – just make for any enumerable. It needs to be simple to call, and we need to get element back in the for ofm a callable property.
Here is an example for an object template would look like:
1: <%1: =Html.DisplayFor(m => m.Elements.Of(element).Item)%>
Here is an example for a field or property template would look like:
1: <%1: =Html.DisplayFor(m => m.Elements.Of(element).Item.Title)%>
And below is the code. It is simple and works. When you call the ‘Of’ extension method it does the following:
- Verifies that the element passed in is in the enumerable (in this case m.Elements).
- Returns a simple wrapper object that contains the element passed.
- The element is returned by the wrapper property ‘Item’, making easy to get an object template.
Here’s the code:
1: public class EnumerableItemOf<T>
2: {
3: internal EnumerableItemOf(T Value)
4: {
5: this.Item = Value;
6: }
7:
8: public T Item { get; private set; }
9: }
10:
11:
12: public static class LinqUtility
13: {
14: public static EnumerableItemOf<T> Of<T>(this IEnumerable<T> Enumerable, T Item)
15: {
16:
17: if (Enumerable != null && Enumerable.Contains(Item))
18: {
19: return new EnumerableItemOf<T>(Item);
20: }
21:
22: return new EnumerableItemOf<T>(default(T));
23: }
24: }